Category
2018.03.22
【Sass】今からでも間に合う!Sassをマスターして1秒でも早く帰ろう!
作業ノウハウ
さいさい
こんにちは!Webデザイナー兼ブルゾンさいさいです。
唐突ですが、恐らくほとんどのWebデザイナーが思っているけど
社内では大声で言えないことをわたしが代わりに言ってみようと思います。
今日こそ早く家帰りたい。
みんな思ってるでしょ?そうなんでしょ?わかります。
何ならわたしは毎日思ってます。へへへ。
「なんてけしからん社員なんだ!」と思われるかもしれませんが
そのおかげで日々の仕事においての時短や効率化には余念がありません。
そんな早く家に帰りたい皆さまに是非ご紹介したいのがSass(サス)なのです!
「Sassで書くのはCSSで書くより何分速いか」というのを
いつか計測してみたいと思うくらい、Sassは便利なのです!
とっても今更感はありますが、早速ご紹介していきます!
Sassを覚えて、みんなさっさとお家に帰ろう!
そもそもSassって何なの?
Sass(サス)とは、「Syntactically Awesome StyleSheet」の略です。
Syntactically→構文的に
Awesome→すごい、ヤバい
Stylesheet→スタイルシート
という感じでしょうか?
自分でAwesomeって言っちゃうとこがまさにすごいしヤバいですね笑
でも自分で言うだけのことはあります!
ほんとにすごいしヤバいです!
正確な説明をしようとすると、CSSの「メタ言語」「プリプロセッサ」というような言葉で説明できるのですが、
大雑把にわかりやすくわたしなりに説明すると
少ないコードでCSSをいい感じにしてくれるヤバいやつ
といった感じです✌(‘ ω ‘)✌
Sassのどこがそんなに良いの?
Sassを使うとどんな良いことがあるのかということについて考えてみます。
まず!わたし的Sassを使うメリットベスト3を発表したいと思います!✌(‘ ω ‘)✌
1.コードを書く量がめっちゃ減る
Sassでは、ネスト構造でクラスやIDを継承することができたり、
関数やif文やfor文を使ってスタイルを簡単に使い回したりできます。
その結果、コードを書く量が減り、早く帰れるのです!スゴーイ!\(^o^)/
2.めんどくさいことを代わりにしてくれる
Sassで書いたファイルをCSSとして書き出すことを「コンパイル」と言うのですが、
記述が間違っていたりすると、コンパイルする際にエラーとして教えてくれます!
さらにgulp等のタスクランナーと合わせ技で使えば、もっとステキなことが…!
ベンダープレフィックスを付けてくれたり、プロパティの順番を並び替えてくれたり…
もうほんと、至れり尽くせり!早く帰れるのです!ステキー!\(^o^)/
3.構造がわかりやすく把握しやすい
他人が書いたコード、もしくは数ヶ月前の自分が書いたコードを直さなくてはならない時
直す前にコードの中身を把握するのに時間がかかることってありませんか?
Sassを使えば、通常のCSSの記法よりコードが見やすく、前述の通り書く量も減るので
中身を把握する時間を短縮でき、早く帰れるのです!ヤバーイ!\(^o^)/
これらはあくまでもわたしが感じているメリットでありほんの一部です!
人によってはもっと別のメリットもあるかと思います!
とりあえず、Sassを使うとどうして早く帰れるのか?という点はおわかりいただけたでしょうか?
でも…難しいんでしょう?
いいえ!全然難しいことなんてありません。
通常のCSSの記法がわかっていればSassなんてチョロいもんです。
では、基本的だけど超便利なSassの記法について見ていきましょう✌(‘ ω ‘)✌
(Sassには”SASS記法”と”SCSS記法”がありますが、この記事ではより一般的な”SCSS記法”で説明しますよ!)
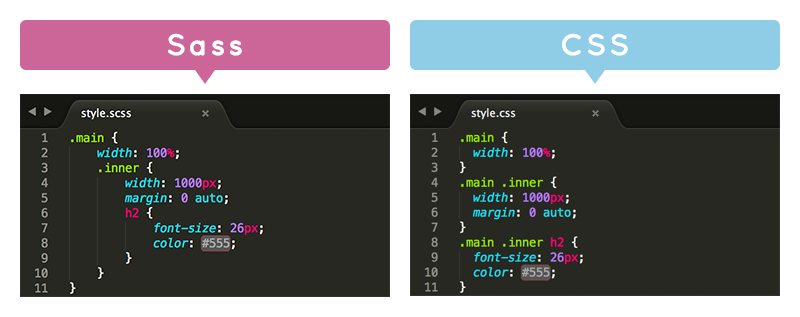
1.ネスト構造

Sassの基本中の基本な書き方です。HTMLを書く時と同じ要領ですね。
ネストしてクラスを継承することで
「.main」を3回、「.inner」を2回減らすことができました!しかも構造がわかりやすい!
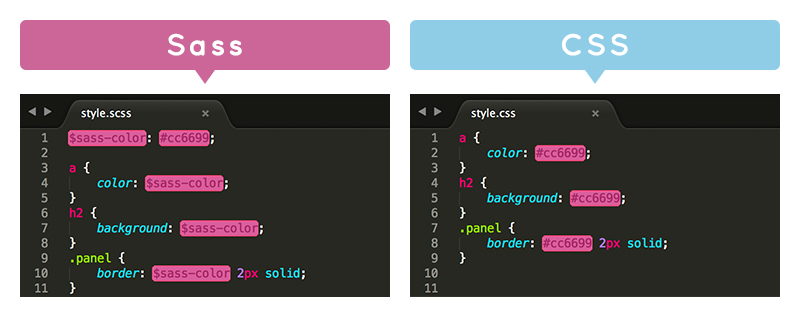
2.変数

一見すると2行多く書いてるように見えるのですが、
例えば「このピンクもうちょっと薄くしてください」と言われた時…
関数を使っていれば1か所直すだけで全部直るのです!
エディタの一括変換がなんとなく信用ならない人にも安心!
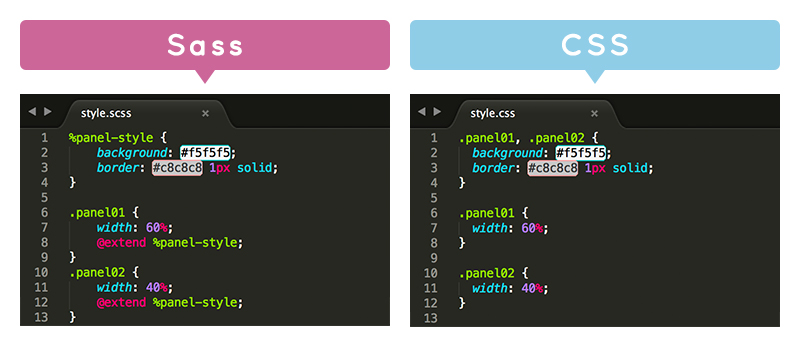
3.@extend

@extendを使うと、指定したプロパティをそのまま使い回せるのです!
上記の例でいうと、他は全部同じなのにwidthだけ違う…
何回も同じこと書くのビミョーにめんどくさい…というパターンですね。
Sassなら1回書くだけ!しかもこっちの方がスマート!
共通するスタイルと個別のスタイルも一目瞭然!
4.@mixin

実はこれわたしが普段とても重宝しているmixinです。
変数と組み合わせることでこんな便利な使い方も出来るんですねぇ〜。
よく使う記述をあらかじめたくさん用意しておけば、爆速コーディングも夢じゃない!
まとめ
今回はCSSの効率化ということでSassをご紹介しましたが、
HTMLでも今回のようなプリプロセッサは存在します。
合わせて使えばいったい何時間節約出来ることでしょう…(((^-^)))
効率的な仕事ぶり 充実した私生活
キャリアウーマンです(キリッ
って言えるようまた明日からも効率化を突き詰めていきまーす!✌(‘ ω ‘)✌
もっと詳しく知りたい方はこちら!
おすすめWEBデザイン参考サイト
https://adluckdesign.com/ad_blog/36404/
日々勉強!! デザイン・WEB制作参考サイト5選
https://adluckdesign.com/ad_blog/25520/
webフォントってなぁに?
https://adluckdesign.com/ad_blog/25033/







