Category
2018.03.20
ワイヤーフレームやサイトツリーの作成に超便利!オンライン・ドローイングツールCacoo(カクー)をご紹介
作業ノウハウ
もっちゃん
Webサイトを作成する前段階で、様々な準備が必要になりますよね。
そのなかの一つに、ワイヤーフレームやサイトツリーがあります。
クライアントとの確認や、デザイナーとのスムーズな進行に必要な大事な資料です。
そんな資料作りに最適なツールが今回ご紹介するCacoo(カクー)です。
Cacooとは
Cacoo(カクー)は株式会社ヌーラボが提供しているオンライン・ドローイングツールで、
ブラウザ上でサイトツリーやワイヤーフレーム、フローチャートなどの図を作成できる便利なツールです。
作った図はそのままユーザー同士で共有できたり、PDFや画像に書き出すことができるので、WEB制作の仕事に携わる方には大変役立つツールなんです。
また、提供元のヌーラボはCacooの他にも、プロジェクト管理ツールのBacklogが有名ですよね。

Cacoo:https://cacoo.com/
ワイヤーフレームを簡単に作成
ワイヤーフレームを作るツールはCacoo以外にも数多くあります。
例えば、
・Illustrator
・Photoshop
・パワーポイント
これらのツールでも作ることはできるのですが、Cacooのいいところは図の作成に特化しているところ。
あらかじめ用意されたテンプレートをカスタマイズして作成したり、よく使われるパーツを選んで作ったり。
また、デザイナーじゃない人でもいい感じの図が作成できてしまう、というのも魅力的なところです。
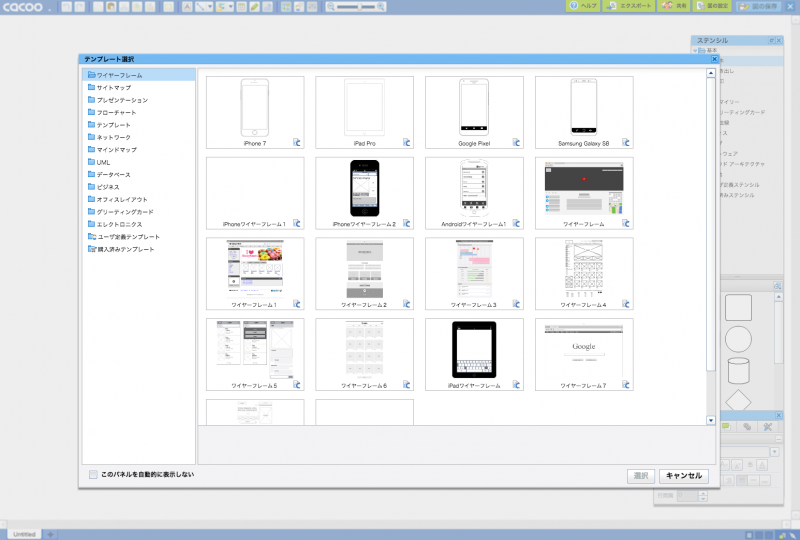
テンプレート
元になるテンプレートを選んで作成すると、ゼロから作るよりも効率的です。

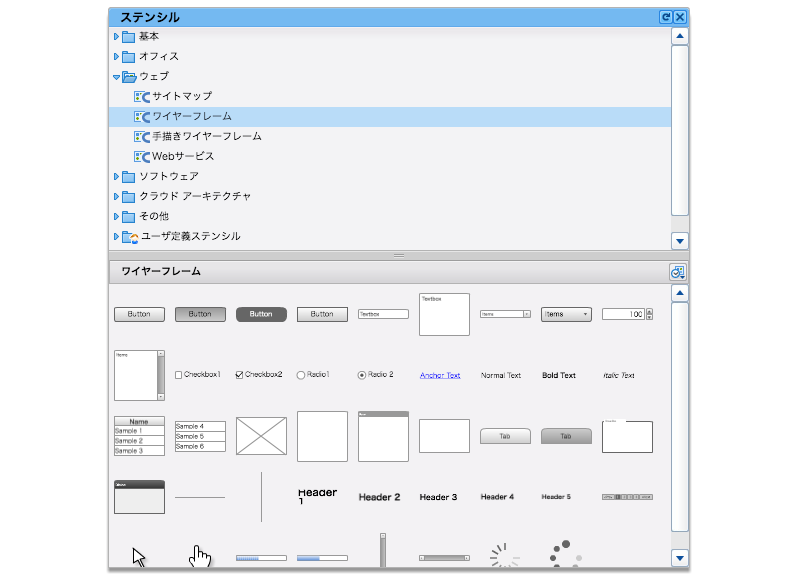
ステンシル
ステンシルと呼ばれるパーツがある程度そろっているので、いちいち自分で作ったりキャプチャーしてくる必要がありません。だいたいはデフォルで用意してあるステンシルで間に合ってしまいます。

便利な機能
Cacooの基本的な機能なのですが、実はこれがとにかく便利というのが2つあります。
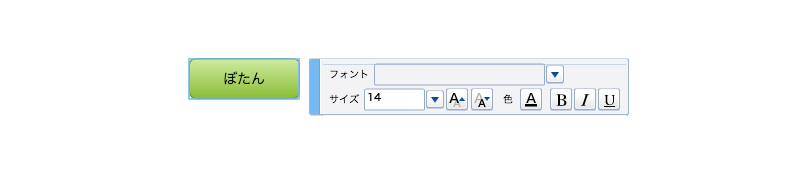
見出しやボタンを作成する時、まずは下地になるボックスを作って、そこに文字を乗せて、っていう一連の作業をしますよね?
Cacooの場合はボックスを作成したら、そのままダブルクリックすることで直接文字を打ててしまいます。
文字ツールを選び直して、っていうたった一手間ですが、これが非常に便利なんです。

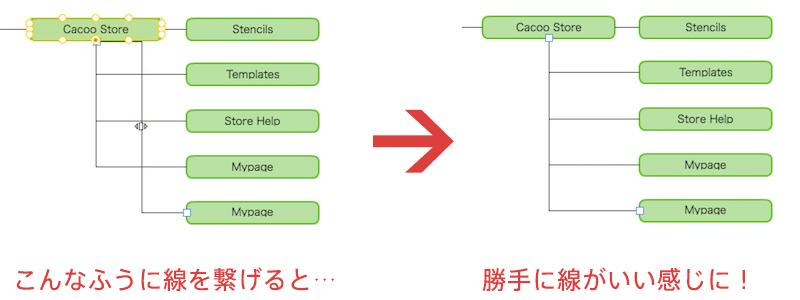
もう一つはサイトツリー等を作成する時に便利な機能。
ボックスとボックスを線で繋ぐ時、位置や長さをいちいち調整する必要が無いんです。
単純に線をつなぎたい位置に引っ張っるだけ。

一見地味な機能ですが、図の作成は淡々と作業することになるので、このような機能が実は便利なんですよね〜
WEBサイトだけでなくアプリ開発なんかにも役立つツールだと思います。
みなさんもぜひ使ってみてはいかがでしょうか!
もっと詳しく知りたい方はこちら!
おすすめWEBデザイン参考サイト
https://adluckdesign.com/ad_blog/36404/
日々勉強!! デザイン・WEB制作参考サイト5選
https://adluckdesign.com/ad_blog/25520/
私はもう迷わない!! デザインの参考になるサイトまとめ
https://adluckdesign.com/ad_blog/25740/







