Category
2018.03.09
カットアウトで背景をイラスト風に
作業ノウハウ
Ryotaro
どーもこんにちは!デザイン担当のRyotaroです。
僕自身絵が苦手なので簡単にイラストとかかけたらなぁ・・・と何度思ったことでしょう。
そんな夢を叶えてくれるのがこの【カットアウト】です!
見たことあるぞ?聞いたことあるぞ?という人もかなりいると思います!

今回はこの風景画像を使ってみたいと思います!
元画像を複製します
カットアウトをかけてしまうと元画像自体に効果がかかってしまうので
複製してからスタートします!
|カットアウトをかける

複製したレイヤーを選択した状態で
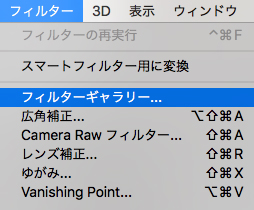
【フィルター】の中の【フィルターギャラリー】を選択します。

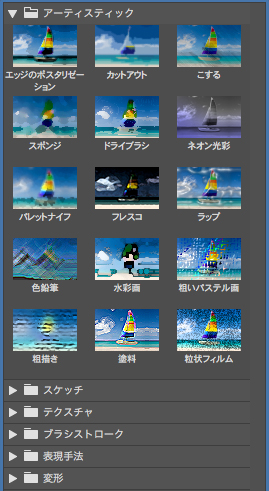
フィルターギャラリーの【アーティスティック】ある【カットアウト】を選択します。
他にも色々魅力的なのがありますがブレずにカットアウトを選択!

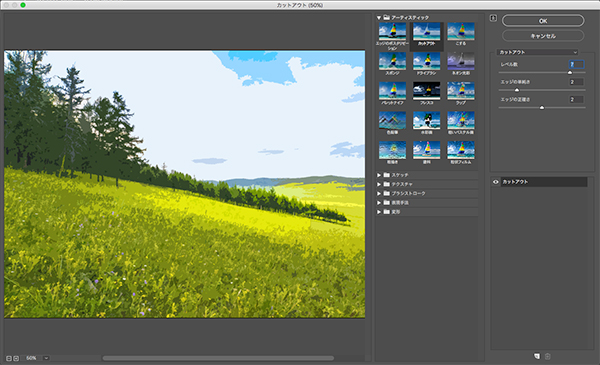
するとプレビュー画像が変わります。
もうこれだけでちょっと満足しちゃいますよね!
でも今回はもうちょっと踏み込んでみたいと思います!
詳細を設定

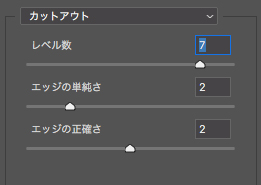
右のバーを調節すると・・・・
さらにいい感じになりましたね!
ちなみに今回の数値は
◆レベル:7
◆エッジの単純さ:2
◆エッジの正確さ:2
で設定しました!
いや~満足しました!
ん?もうちょっとやったほうがいい?
それでは最後に・・・・
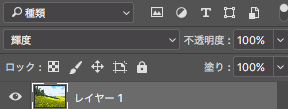
カットアウトをかけたレイヤーのレイヤー効果を変えてみましょう!
【輝度】にすると・・・

じゃん!!!

少し色に深みがでましたね!!
最後にアニメ風キャラとフレアのレイヤーを追加してみました。
そのままの写真にキャラを配置するよりなじみますよね。

Photoshopのフィルターは実に様々なものがあります。
みなさんも用途によっていろいろトライしてみてください!
Photoshopのフィルターについてもっと詳しく知りたい方はこちら!
Photoshop Vanishing Pointで合成だって 簡単にできちゃいます。
https://adluckdesign.com/ad_blog/5870/
表現いろいろ!?Photoshopの フィルターを使った加工にチャレンジ!
https://adluckdesign.com/ad_blog/4841/
Photoshopのフィルターを使って ピカーン!と光り輝く!
https://adluckdesign.com/ad_blog/4850/







