Category
2017.06.16
使ってみたらこんなに便利! アピアランスとグラデーションで簡単ロゴ制作♩
作業ノウハウ
スズキ
こんにちは~!デザイン担当のスズキです。
作ってみたけど物足りない!
そんな時に役に立つかもしれない情報をお届け!
上手く使って楽しちゃいましょ♪
ただの打ち文字を、手軽にワンランクアップ!
デザイン制作をしていると、意外と悩むタイトルやロゴ。
どうしても物足りなさを感じちゃったりするけど、どうしたらいいかなぁ。
あまり手間はかけたくないけど、もう少し作り込んだ感じにしたいなぁ。
そんな時に使える、イラストレーターの機能だけでワンランクアップさせちゃう方法をご紹介♩
まずは手を加えたい文字を入力します。
ここで色をつけたり~フチをつけたり~は誰でもやりますよね。
意外と知らない人が多い「アピアランス」を使うともっと細かくカスタマイズできちゃいます。
ではでは、詳しい手順を見ていきましょう~。
STEP1:アピアランスで色設定しよう!
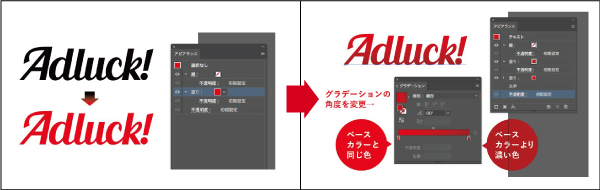
普通に塗りで色をつけるのではなく、アピアランスのパレット内で塗りを設定します。
(アピアランスなら文字のアウトライン化をしなくてもグラデが設定できてとっても便利)
今回は赤のグラデーションで制作します。
ベースになる赤を設定したら、パレット内に塗りを複製、グラデーションを設定します。
その際に片方はベースカラーと同じ色、もう片方はベースカラーより濃い色に。

STEP2:小技を効かせて、ちょっとカッコイイグラデーション
さて、このままだとベースカラーが全く無意味になってますね。
そこで使える小技を一つ。
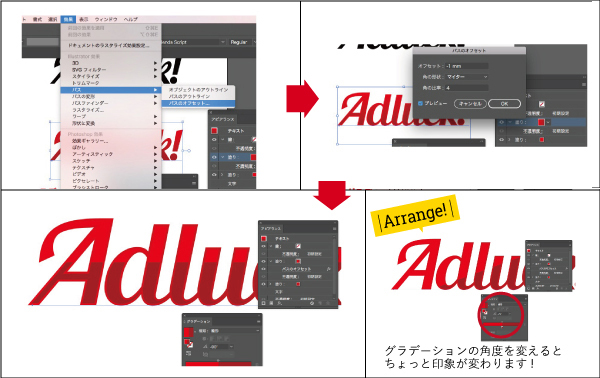
パレット内のグラデーションを選択してメニューの「効果」→「パス」→「パスのオフセット」を選択!
文字のサイズにもよりますが、気持ち内側にオフセットします(今回は-1mm)
どうでしょう。
グラデーションが内側にオフセットされる事で、ベースカラーが活きてきませんか?
アレンジポイントとして、グラデーションのスライダー両端の色をスライドして真ん中あたりに寄せると
よりメタリックな感じが表現できます。
角度を変えても印象が変わりますね~。

STEP3:フチでボリューム感を表現!
とりあえずちょっとメタリックな文字ができました。
でも、ロゴとするにはまだ物足りないかなぁ~。
そんな時はフチをつけちゃいましょう。
ここでもアピアランスが大活躍!
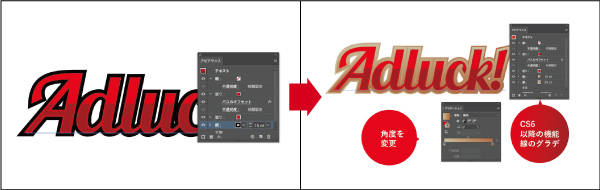
「塗り」ではなく「線」の塗りを追加しましょう。
ちなみにCS6以降の機能になってしまいますが、線の塗りにもグラデーションが適用できます。
最近のバージョンから入った人には普通かもしれませんが、長く使っている身には非常に衝撃的な機能です!
折角なので、線のグラデーションを使っちゃいます。
CS5以下を使用している方、ゴメンナサイ!
文字に合わせて色を設定、ひねりが足りないですが、金系にしちゃいましょう!
その際にグラデーションの角度を90度変更して、上が薄く、下が濃くすると綺麗です。
(好みによります 笑)

STEP4:もう一手間でさらにディテールアップ!
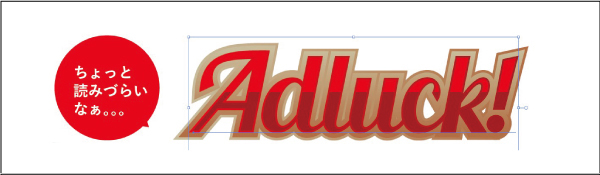
さてさて、ここまでやると恐らく下の画像のような感じになっていると思います。
これはこれでいいかな~とも思います。
でもでも、よく見てください。
そう、何だか読みづらいですよね。

折角作ったロゴでも読めなかったらもったいない!
もうちょっと手を加えてさらに効果アップを目指しましょう~。
赤い文字とフチの間にもう一つ「線の塗り」を追加して、フチよりも少し薄いグラデーションにします。
ポイントはあまり太くしない事と片側は色の差を大きくしない事。
どうですか?読みやすくなったんじゃないでしょうか。
さらにアレンジとしてフチに近い、でもフチより濃い色を設定、少しズラすとより立体感が表現できます。
メニューの「効果」→「パスの変形」→「変形」→「移動」の水平・垂直を調整すると簡単にできます。

STEP5:これで完成!
以上で完成です。
こんな感じになってますよね。

今回はここまで!
「簡単」という割には面倒そう、なんて思うかもしれませんが、
使ってみたら意外と難しくないですよ!
ちょっとしたテクニックを覚えて、もっと素敵なデザインにしちゃいましょう!
ロゴについてもっと知りたい方は、こんな記事もオススメです!
Illustratorでデジタル!お手軽!! 懐かしいドットロゴ
https://adluckdesign.com/ad_blog/23394/
イラストレーターで 「グランジ文字」を作ってみよう♬
https://adluckdesign.com/ad_blog/238/
簡単にロゴを作ろう! グランジ文字(かすれた文字)
https://adluckdesign.com/ad_blog/5646/







