Category
2018.06.13
Photoshopで簡単!GIFアニメーション制作
作業ノウハウ
adluckdesign
こんにちは、アドラク!デザイン担当のnarakaです。
ブログのネタを考えていたら救世主が…
「PhotoshopでGIFアニメーション作れるって知ってる?」
( ’-‘ )!!ナニソレ!
さっそく調べて作ってみました!
ちょっとでも興味がある方はどうぞどうぞ…!!↓
スクリプトから使用画像を読み込む


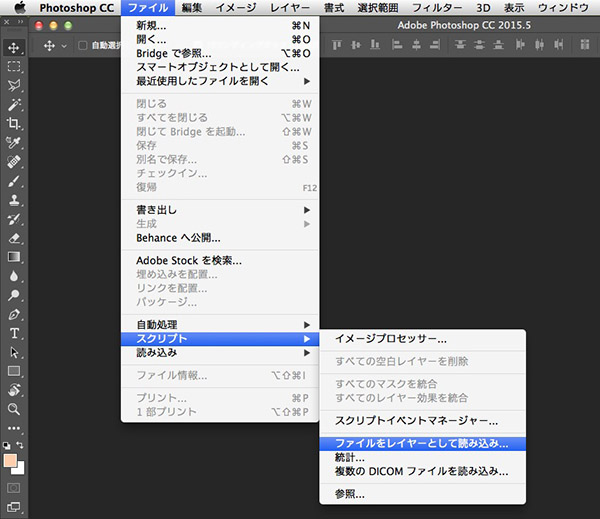
Photoshopの「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」
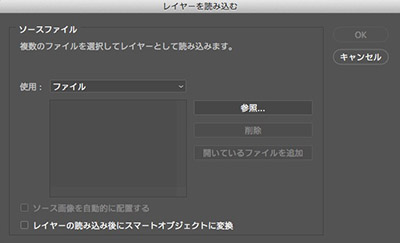
参照をクリックしてGIFアニメに使用する画像を開きます。
「OK」で画像をレイヤーファイルに読み込みます。

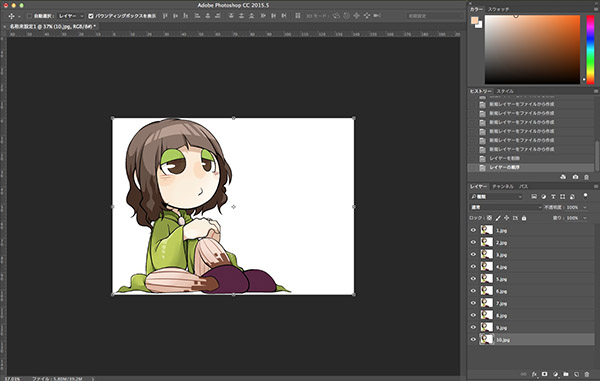
レイヤーパネルに先程選んだ画像が表示されているか確認しましょう!
ここに表示されている画像がGIFフレームになります!

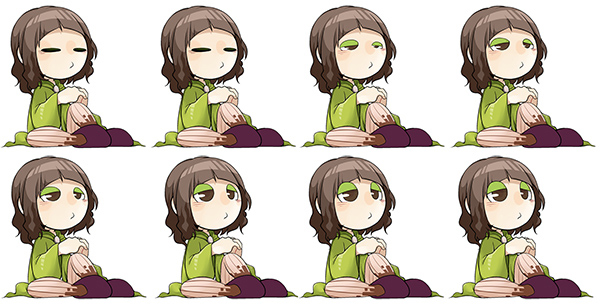
こんな感じのイラストを使用しました。
今回は私の分身ちゃんを瞬きさせてみようと思います…!
タイムラインを開く

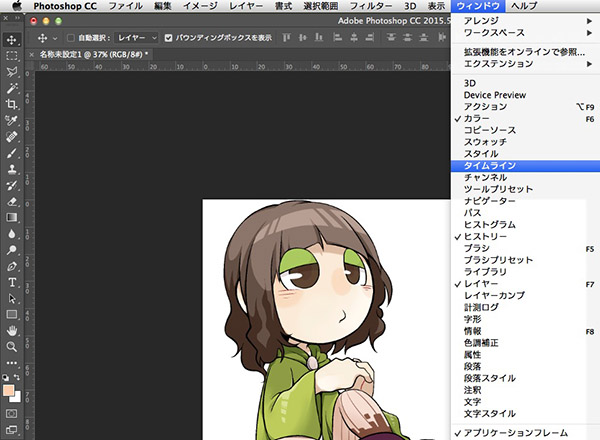
「ウィンドウ」→「タイムライン」をクリックして
タイムラインパネルを開きます。

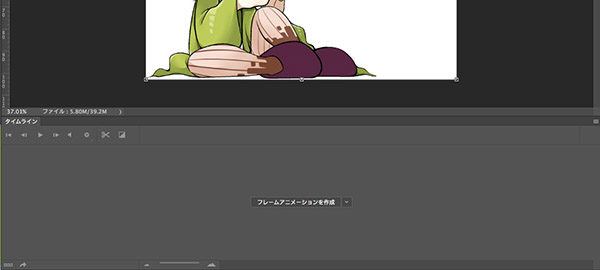
パネルの真ん中にある矢印をクリックして
「フレームアニメーションを作成」を選択。
ボタンをクリックして、
新しいフレームアニメーションを作成します!
レイヤーをフレームアニメーションに変換

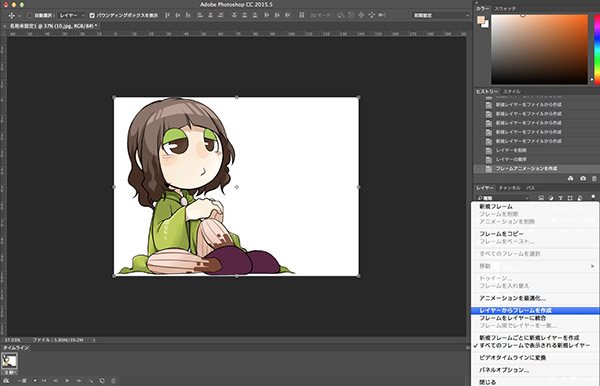
タイムラインパネルの右上にある
メニューをクリックして「レイヤーからフレームを作成」!
これでレイヤーパネル内の画像が
アニメーションの個別フレームに変換されます!
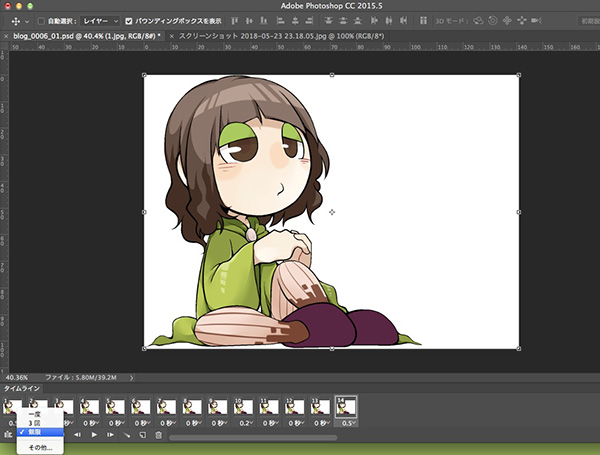
タイムラインパネルの下にある再生ボタン、または
キーボードのスペースを押してアニメーションをプレビューしてみましょう。
※アニメーションが逆に再生される場合は、
タイムラインパネルのメニューを開いて
「フレーム入れ替え」で順番を修正しましょう!
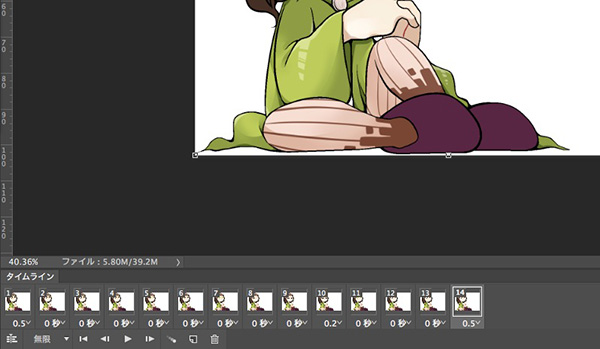
今回は瞬きをするアニメーションなので、
目を閉じてから開けるまでの画像をコピーしてフレームを増やします。

瞬きがなるべく自然に見える様、
フレームごとの時間設定もしておきます。
いじっては再生、いじっては再生……。
アニメーションのループ設定

タイムラインパネルの下の方にあるメニューから「無限」を選択!
これでアニメーションがループするようになりました。
ーーーーと、いうわけで……
完成!!瞬き!!!!
ジャーン!!

※保存の時にGIF形式にするのをお忘れなく!
いかがでしょうか!
あっという間にGIFアニメーションが完成しました!
専用の動画編集ソフト以外でこんな簡単に作れるとは…
Photoshopすごい…
もっと勉強します…(૭ ᐕ)૭

こちらもどうぞ
仕事の効率アップ!? Mac対応 おすすめアプリ
あなたは何を選びますか?WEBブラウザ!







