Category
2017.06.01
Photoshopでパスを使って画像を切り抜く
作業ノウハウ
adluckdesign
その昔、まだポジフィルムを扱ってた時に
先輩が「これ切り抜いておいて」と新卒さんに頼んだら
見事にハサミでチョキチョキと。
顔面蒼白ですね。。
こんにちは!
アドラク!デザイン担当のユキです。
今回はPhotoshopのパスを使って画像の切り抜きをしていきます。
フォルムがくっきりとしたもの、雑貨や工業製品などパスを使うことで
輪郭がきれいな切り抜きができます。
今回はMacの操作説明でご紹介します。
ペンツールでパスを作成

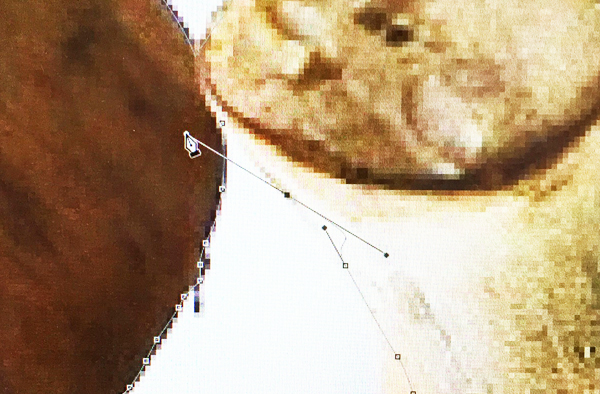
切り抜きたい画像を開き、ツールバーにあるペンツールを選択して切り抜きたい被写体の
輪郭に沿ってパスを作成していきます。

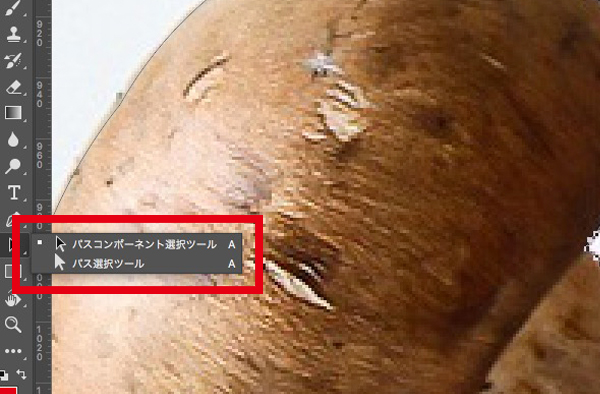
輪郭に沿えなかった細かな部分はパス選択ツールを使って調節しましょう。
作成したパスから選択範囲を作成する

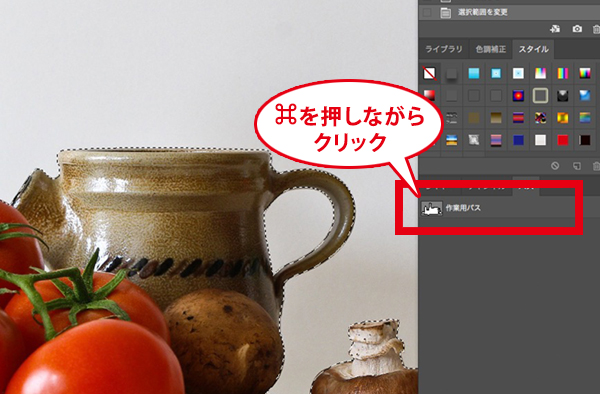
パスが完成したら、パスパネルの作業用パスを「⌘」を押しながらクリックして
選択範囲を表示します。

範囲を選択したまま、コピー(⌘+C)をしてペースト(⌘+V)をします。
切り抜いた被写体が新しいレイヤーにペーストされて完成です!

パスを使うと輪郭がはっきりとした滑らかな切り抜きができます。
さて今回はもう一つ。
自動選択ツールを使ってパスを作成し、画像の切り抜きをしていきます。
自動選択ツールを使ってパスを作成し、画像を切り抜く

Photoshopで切り抜きたい画像を開きます。
自動選択ツールでパスを作成する

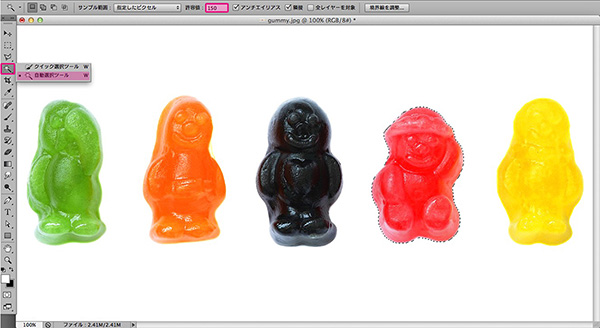
ツールバーにある自動選択ツールで切り抜きたい被写体の選択範囲を作成します。
許容値が低いと選択した対象の色の範囲を精細に、高いと範囲を広げることができます。
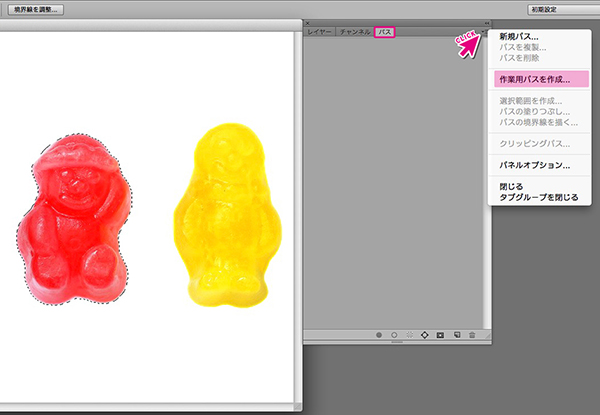
選択範囲からパスを作成する

選択範囲を作成したらパスパネルのオプションを開いて作業用パスを作成します。

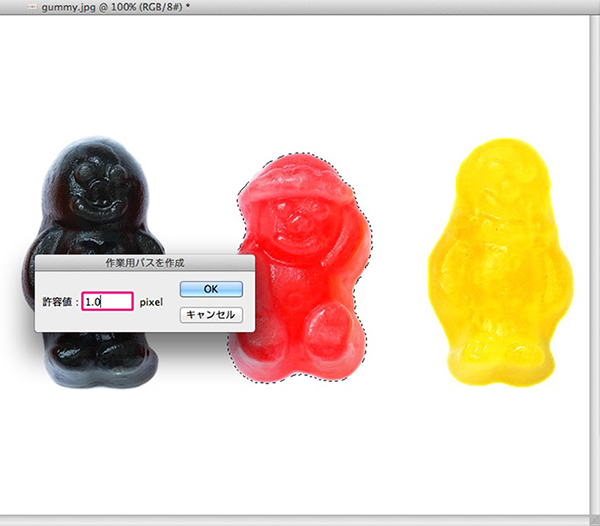
【作業用パスを作成】のウィンドウが表示されたら許容値を設定し、パスを作成します。
許容値は低いほど選択範囲に精細なパスが作成されます。

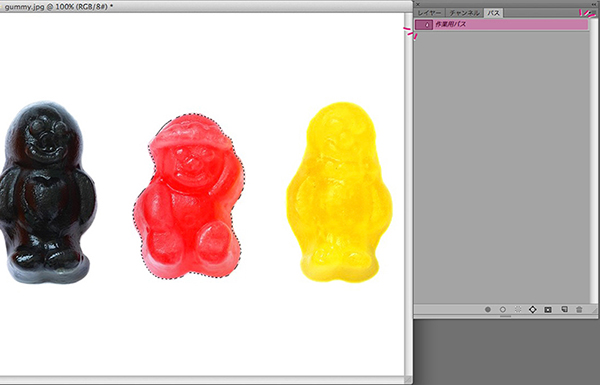
作業用パスが作成されました。
あとは作業用パスを選択し、編集でカット(⌘C)をして編集でペースト(⌘V)をすると
新しいレイヤーに切り抜いた被写体がペーストされて切り抜き完成です。

背景と被写体の色がハッキリしている場合だと選択範囲ツールはとても便利ですよね。
場面に合わせて是非パスを使った切り抜きに挑戦してみてくださいね。
さらに髪の毛など複雑なものを切り抜く場合は!!
Photoshopで髪の毛を切り抜いちゃおう!







