Category
2017.12.26
イラストレーターで絵を描こう! No.11
作業ノウハウ
のの
11回目になりました。
前回まではきれいなパスを描くことをテーマにやっていましたが、
今回からは少し楽をするためのツール解説をやっていきます。
illustratorで絵を描くにはペンツールさえ使えればどうにかなります。
ただ全てをペンツールでやるととても時間がかかってしまうのは事実です。
楽をできるところは楽をしていきましょう。
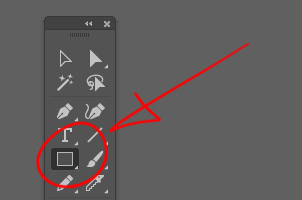
今回は「矩形ツール」についてです
矩形ツールとは

くけいツールと読みます。
自動で正確な図形を描画できるツールです。
ペンツールでもできることですが、こちらを使ったほうが抜群に早いので使えるときはこちらを使っていきましょう。
正確なものしかできませんので崩した形にする場合は調整が必要ですが、ゼロからやるよりもこちらから調整、もしくはこのツールで書いたものをアタリにして書いてくのが楽だと思います。
矩形ツールにあるものは、
・長方形ツール
・角丸長方形ツール
・楕円形ツール
・多角形ツール
・スターツール
・フレアツール
となります。

(左から)
※長方形からスターまではほぼすべてのIllustratorに実装されていますが
「フレア」は新しいもののみです。
別のバージョンだと「スパイラル」などが入っていたりもしますが、
どちらにしても記事のテーマである「Illustratorで絵を描こう」にあまり必要ないものに感じますので
「フレア」に関しては割愛します。
使い方は、書きたい図形アイコンを選択してドラッグするだけです。
すべてのツールに共通しているのは、
・Shiftキーを押しながらドラッグでタテヨコの比率を変えないことができる(正円、正方形などが描ける)
・描画途中でSpaceキーを押すと位置をずらせる
・ツールを選択し、ダブルクリックで数値入力で描画ができる
長方形、角丸長方形、楕円形に共通しているのは、
・Altキーを押しながらで拡大縮小の中心点をクリック位置ではなくオブジェクトの中心にできる
・Alt、Shift、Space等に両対応したツールは同時使用が可能
です。
それぞれの追加でできること
・長方形ツール
上記の共通項目以上の説明はとくにないです。
・角丸長方形ツール
ドラッグ中にキーボードの上矢印キーと下矢印キーを押すことで丸みを調整できます。
横矢印で最大、最小(丸みなし)を切り替えられます。
後述しますが、角丸を作るツールはほかにもあり、使い分けが必要です。
・楕円形ツール
こちらもとくにないのですが、追加でCtrlキーが使えます。
通常状態だと中心点が円の縦頂点と横頂点の交差した点(バウンディングボックスの頂点)なのですが、
Ctrlキーを押すと円のパス上を頂点にすることができます。
・多角形ツール
こちらも、描画中の矢印キーで角を増やせます。
・スターツール
こちらも、描画中の矢印キーで角を増やせます。
ダブルクリックでの数値調整で第一半径と第二半径を変更することにより
とがり具合を変更できます。
使用に関して
ツールの性質上無機質な線になるので有機的なものには向かない場合が多いですが、
簡略化されたキャラクターや、装飾品の描画にはとても有効です。
ものによっては矩形ツールのみでの描画も可能です。
前述のとおり、使用できそうなときは積極的に使っていきましょう。
次回は、矩形ツールをもっと便利にする、「パスファインダー」についてです。
前回の記事はこちら☆
イラストレーターで絵を描こう! No.10
https://adluckdesign.com/ad_blog/25198/
他にもこんな記事もおすすめです!
意外と知らない常識 ~イラストの著作権~
https://adluckdesign.com/ad_blog/431/
ペイントソフトでデジタルイラストを描こう! CLIP STUDIO PAINTをご紹介!! ~ツール編~
https://adluckdesign.com/ad_blog/24856/







